Hi, I’m Taís Mauk
I’m an interaction designer who specializes in de-mystifying complexity and making intuitive experiences for users and clients alike.
Currently based in New York, I’ve spent 8+ years designing human centered products and services for both in technology companies and consultancy. I love solving problems in clever ways that make a difference.
Generative AI • Exploratory Prototyping • Mental Model Framing
Using Parrots to introduce Chat GPT
In 2023 I worked alongside 3 data scientists to explore the potentials of large language models. Our goal was to learn through building, creating something complete and useful in under a month. Together we created a digital tool that generates creative warm up exercises - important tools used to spark creative thinking and innovation. I chose to frame the experience through the metaphor of parrots - because they are known to be something that can speak “human-like” but are not capable of human level intelligence, just like LLMs. Each parrot featured its own personality and expertise, allowing us to fine tune the outcomes of each individually. An article describing the project can be found below.
Machine Learning • Concept Generation • Computer Vision
Developing human centered AI products
I followed my curiosity towards AI technology and joined Facebook’s new AI Design team, a group within Facebook AI Research tasked with finding real world applications of their new tech. As one of a handful of designers, we brought a human centered design lens to the organization, and created new product concepts around social robotics, generative AI and more. One product launch I supported in 2018 was Facebook’s new hardware product - a video calling device called Facebook Portal. When users wanted to make a call they could say “Hey Portal call (Friend name)”. I supported the development of voice recognition so that it was able to respond to a globally diverse set of first names across dialects and pronunciations. During this time I also assisted with various accessibility efforts, one using computer vision to make photos experience able to visually impaired users on the Facebook platform. As most of this work is under NDA, here are a few public links of various efforts during my time there.
🔗 Accessibility Work Demo
Consumer Products • Digital Interface • Design Principles• Calm Technology
A Television that blends into your home
In 2017 following the success of the Frame TV, a television that displays artwork when not in use - Samsung was looking to further explore the passive role televisions could play in the home environment. I was part of the team that took this next step, developing what would later be known as Samsung Ambient Mode. Using trick photo camouflage and embedded light sensors, Ambient Mode would disguise the television display, seamlessly blending it into its surroundings. Users could then choose what other minimal visuals they wanted, anywhere from rain simulations to beautiful art that made use of the “invisible” wall. I developed visual language explorations and crafted early design principles to guide this new subtle experience - careful to strike a balance between drawing attention and passively slipping into the home environment. An article on the release can be found below.
Hardware • Prototyping • Multi Modal Interactions • OOB Experience
Simplisafe: Designing for Peace of Mind
In 2015, I was part of an IDEO team tasked with helping SimpliSafe redesign their pioneering DIY home security system. The redesigned system featured a suite of more than a dozen interconnected products, including sensors, cameras, and a wall-mounted keypad. My role was focused on designing the interactive installation process to help users as they set up their new security system. It was a unique challenge to coordinate feedback across so many devices, and design in moments of reassurance via lights voice and sound to prove to users that they had set everything up properly. A further deep dive into the project can be found below.
Hardware • Prototyping • Mental Models • Teaching Toys
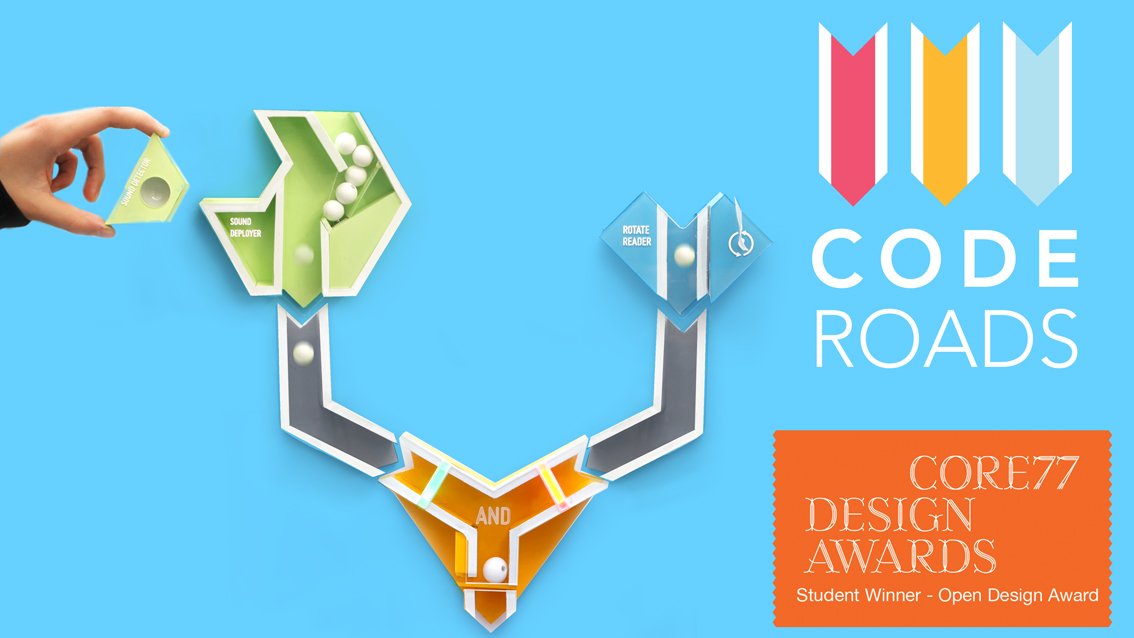
Code Roads
For my master’s thesis in interaction design I created Code Roads – a modular children's toy that helps kids learn the fundamentals of coding logic. With this toy system, kids can create their own Rube Goldberg like systems using components that are built to behave exactly like specific coding concepts. By making these abstract concepts tangible, kids gain a concrete roadmap of how code behaves. This project won Core77 Design Awards 2017 for Open Design, and a write up can be found below.